十大可用性原则——如何打造极致的用户体验!
2021-06-29用户体验可能是产品经理最常放在嘴边的词,好的用户体验已经是一款合格产品的基础。
然,能真正为用户提供好的体验的产品经理却并不多。
最近我也一直在总结好的用户体验有哪些原则,到最后发现,其实前人早已经造好轮子。
著名的人机交互学博士尼尔森早在1995年就发表了《十大可用性原则》,在当时当做是指导web产品设计的圣经。
今天结合互联网产品重新解释一下这些原则。
一、状态可见原则
用户在产品上的任何操作,比如点击、滑动、发送等,必须给与即时又明确的反馈。
而且,越是消极的反馈,比如网络连接失败、系统错误等,越是要及时告知用户,同时提醒用户采取适当措施。

最经典的案例莫过于Loading页的进度条了,无论是加载页面还是下载内容,一个清晰的进度条可以让用户随时掌控进度。
二、环境贴切原则
产品的一切文案以及图形化表达,一定要在目标用户的理解范围之内。翻译过来就是:说人话!

经过多年的教育,大部分互联网用户都明白页面左上角的“<”代表返回、“X”代表关闭。
如果你改用“&”代表关闭,一脸懵逼的用户可能就会猜测产品经理莫不是失了智。
文案方面要说的就更多了,比如理财产品,如果在产品文案上通篇的年化收益率、复利、清算周期、系统性风险等等,用户很可能就不知道你在说什么。
毕竟通用性产品的目标用户是普通人,而不仅仅是业内人士。
还有一种特殊情况,一定要把通俗的东西反编译成高大上词汇,比如在电线杆贴个小广告说成实现了O2O闭环、把同行拉了个微信群说成形成了业内的品牌联盟等。
没错,在创投圈大家都这样装,你也入乡随俗才是真正的“环境贴切原则”。
三、撤销重做原则
有入口必须有出口!如果用户点进某个页面之后退不出来了,那么这个页面的PV差不多就是产品经理收到的“问候”数量。
明显的返回标志,给用户营造一种安全感和掌控感,能鼓励用户去大胆的尝试使用产品。
最常见的案例就是iPhone的Home键,无论用户怎么操作手机,都能通过Home键立即回到桌面。
iPhone X:劳资是划时代的作品,没错,划一下就行!
四、一致性原则
同一个产品保持一致的产品展现。
比如类似的按钮在形状颜色大小文案上都保持一致,所有页面的同级文案字号字色尽量保持一致,这个大家都懂。
五、防错原则
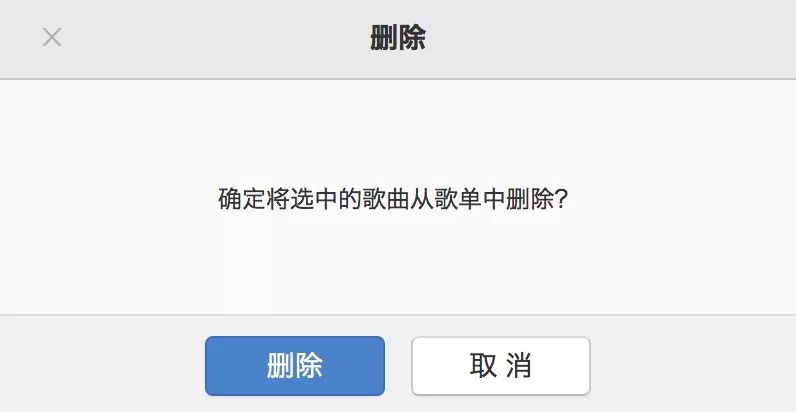
在产品设计上,防止用户常见的误操作。比如很多产品在涉及到内容的删除操作时,经常会有弹窗提醒,让用户再次确认。

产品经理:看,劳资让你再次确认一遍,出问题锅也甩不到我头上!
六、易取原则
尽可能减少用户的记忆负担,把需要记忆的内容摆上台面,同时每个页面传递的信息量尽量少,减少用户的阅读压力。

常见的例子是各类优惠券,比如饿了么的生鲜超市红包。
这个券的限制是只能用于购买生鲜,正常来说会在券的详细解释中告诉用户怎么去生鲜超市:1.回到首页;2.点击“生鲜超市”。
当操作步骤太多时,用户就很容易在操作过程中忘记,这时候,一个简单的“去使用”省掉了所有的步骤,这就符合易取原则。
七、灵活高效原则
无论你是小白用户、普通用户或是高阶用户,都能非常流畅的使用产品。对于功能复杂的工具类应用。
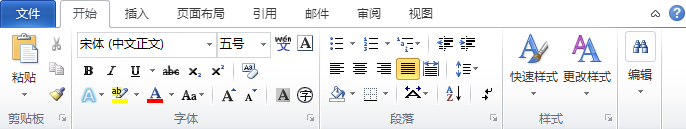
比如常见的Word、Photoshop等,有一个“二八定律”,就是说80%的功能是给20%的用户使用的。
设计这类产品时,最常用的20%的功能一定摆在最显著的位置上,方便所有用户使用,而80%的高端功能,要适度隐藏,使得整个产品看起来尽量简洁、美观。
如下图,word的初始界面摆放的都是最常用的功能。

八、美学与极简原则(易扫原则)
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
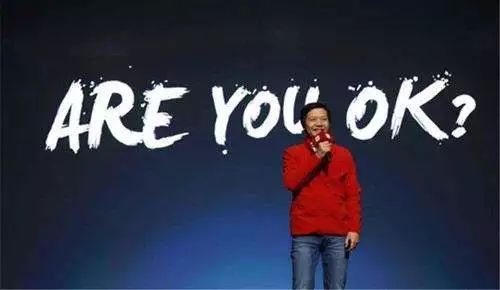
经典的例子就是各类发布会的PPT了,比如下面这张,用户一眼就能get到这是雷布斯在向大家问好!

九、容错原则
帮助用户从错误中恢复,将损失降到最低。
翻译过来就是,用户可以犯傻,但产品经理要保证用户在犯傻之后可以反悔!
大家几乎天天都能用到的在PC上删除文件,文件不是直接消失,而是放入回收站,给用户一次反悔的机会。
十、人性化帮助原则
帮助性提示的方式:1.无需提示;2.一次性提示;3.常驻提示;4.帮助文档。
最好的交互就是我不需要做任何提示,所有人都知道改怎么操作,这是交互体验做了到极致。比如收到红包,都知道猛戳那个“开”!

